|
|
|
LESSON 7: Animation
| LESSON 1 | LESSON 2 | LESSON 3 | LESSON 4 | LESSON 5 | LESSON 6 | LESSON 7 |
Objectives:When you
have finished this lesson, you will understand:
o You'll learn about keyframe
o how to tweened animation
o how to do motion path
o how to tweening color and shape tweening
STOP: To use this note , Please Open Flash 5> Click Help > Click Lessons> Click 08 Animation
ANIMATION
An animation is a series of frames. In the days before animations were done
on computers, studios had two classes of artists. The top artists drew the essential
poses (keyframes) that defined a character or object and the way that character
or object moved. To create the illusion of smooth movement, many additional
frames had to be drawn to move the character or object from one pose to another.
Drawing the “in-betweens,” as these additional frames were called,
was regarded as semiskilled labor. In Flash you draw, import, and compose the
artwork for the keyframes. Using tweening, Flash then generates the in-between
frames automatically, according
to your instructions.
Tweened animation
is an essential technique for creating movement and change in a movie while
minimizing file size. In this lesson you'll learn how to make an object move
across the Stage, change in size, rotate, change color, and change shape.
 Using
keyframes
Using
keyframes
A keyframe is a frame where you specify changes in the animation. In tweened
animation, you create keyframes at important points in the Timeline and let
Flash create the frames in between. If the Timeline isn’t visible, choose
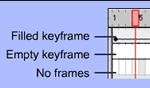
View > Timeline. Keyframes appear as circles in a frame. A keyframe
for a layer that contains no graphics is blank.
Tweening motion
In this example, you'll make the bird in the work area move from its current
position to the blue X.
1. Use the Arrow tool to drag a selection border around the bird.
2. Choose Insert > Create Motion Tween.
In the BIRD layer, Flash draws a dotted line to indicate an incomplete motion
tween. It also automatically makes the bird into a symbol called Tween 1 that
is listed in the Library window. The image you tween in a motion tween must
be a symbol or group.
3. Select Frame 15
in the BIRD layer and drag the bird to the blue X on the Stage. Flash automatically
inserts a new keyframe and makes the dotted line solid.
4. Make sure there is no check mark next to Control > Play All Scenes. If
there is, choose the command to change the setting.
5. Choose Control > Rewind and then Control > Play.
Tweening size and rotation
You can use motion tweening not only to create motion but also to change the
size of a group or symbol, or to make it rotate. In this section you’ll
also learn about creating multiple keyframes.
1. Choose Control > Play to see the completed animation you will create
in this section. The pinwheel in the work area has already been converted to
a symbol, so you can skip that step.
2. Select Frame 60 in
the Pinwheel layer and choose Insert > Keyframe.Notice that selecting
the frame also selects the contents of that frame on the Stage. Thus, the change
you make in the next step applies to the selected pinwheel.
3. Choose Window > Panels > Transform. Enable Constrain and enter
200 for Scale and 180 for Rotate, then press Enter.
4. Select any frame between 41 and 60 in the Pinwheel layer and choose Insert
> Create Motion Tween.
5. Select Frame 41 in the Timeline and then choose Control > Play.
Now you’ll use a shortcut
to add another keyframe.
6. Position the pointer at Frame 80 in the Pinwheel layer. Right-click (Windows)
, and choose Insert Keyframe from the context menu.
7. In the Transform panel, enter 100 for Scale and press Enter.
8. Select any frame between 60 and 80 in the Pinwheel layer and choose Insert
> Create Motion Tween.
9. Select Frame 41 and choose Control > Play.
Using a motion path
At this point you probably can figure out how to make a symbol move in a complex
path by defining several keyframes, but it’s much simpler to use a motion
path.
1. Choose Control > Play or press Enter (Windows) to see the animation
you will create in this section.The bee in the work area has already been made
into a symbol.
2. Select the Bee layer
and choose Insert > Motion Guide.
3. Select Frame 21 in the Guide:Bee layer and choose Insert > Keyframe.
4. Use the Pencil tool to draw a curving line from the flower to the hive.
5. In the Timeline, select Frame 21 in the Bee layer.
6. Select the Arrow tool and click the Snap modifier.
Tweening Color
To tween changes in color, you use the Effect panel.
1. Select the keyframe in Frame 20 of the Lizard's color layer and choose Modify
> Instance.
2. Click the Effect tab and choose Tint from the Effect pop-up menu.
3. Click the Tint Color
box and select a color.
4. Enter 50% in the percentage field.
5. Select any frame between 1 and 19 in the Lizard's color layer and choose
Insert > Create Motion Tween.
6. Rewind and play the animation to see the color tween.
Shape tweening
Shape tweening is similar to motion tweening, but you use it to change the shape
of an image over time. Unlike in motion tweening, you must use ungrouped graphics
to tween shapes. Flash cannot tween the shape of a group or a symbol.
The shape at right is an ungrouped graphic, just as you might draw with the
Pencil tool.
1. Select the keyframe in Frame 20 of the Shape layer.
2. Use the Arrow tool to deselect the shape and then change it.
3. Double-click the first
keyframe in the Shape layer.
4. Click the Frame tab and then choose Shape from the Tweening pop-up menu.
You don’t need to set any of the other options.
5. Play the animation to see the shape change. With shape hints you can more
precisely control how a shape changes from start to finish. See "Using
shape hints" in Flash Help.
| LESSON 1 | LESSON 2 | LESSON 3 | LESSON 4 | LESSON 5 | LESSON 6 | LESSON 7 |
|
Note taken from Using Flash 5 Help ©2002 Webmaster:Lina Aisah Rahmat. YPM Kuala Lumpur |